Denne side er under opdatering!
HVORDAN FJERNER JEG NAVIGATIONSBAREN I TOPPEN AF BLOGGEN?
Tryk på Skabelon i menuen til højre. Derefter vælg Rediger HTML - så burde du få et billede, der ligner det ovenfor. Åben så <b:skin> koden ved at trykke på de tre prikker, som det er beskevet på billedet.
Nu skal du indsætte nedenstående kode imellem den stiplede linje og /* Variable definitions. Du kan se på billedet præcis, hvor det er, hvis du er i tvivl.
#navbar-iframe {
display: none !important;
}
Hvis du har sat koden ind, som det er forklaret og vist på billedet, skal du trykke på gem skabelon. Nu er din blog "redet" fra en grim omgang navigationsbar.
Jeg har prøvet utallige forskellige manuelle metoder til at få relaterede indlæg i bunden af hvert indlæg. Jeg er på ingen måde totalt uvidende omkring HTML, så det kan ikke være mig, der har fucket det op. Måske er det den skabelon, jeg bruger?
I hvert fald har jeg fundet det lettest at bruge LinkWithin til formålet! - Tryk på linket!
Du er nu på en hjemmeside, der ser ud, som på billedet. Ved email skriver du din email, jeg ved ikke helt, hvorfor - men det skal du. Ved blog link, der skriver du hele din blogs link (også http://-delen).
Tryk nu på Get Widget!.
Så kommer denne her tekst frem. Gør som der står og tryk på Install Widget.
Her vælger du så, hvilken af dine blogge (hvis du har mere end en), der skal have de relaterede indlæg i bunden af hvert indlæg. Titlen skal du bare lade være.
Tryk på Tilføj widget.
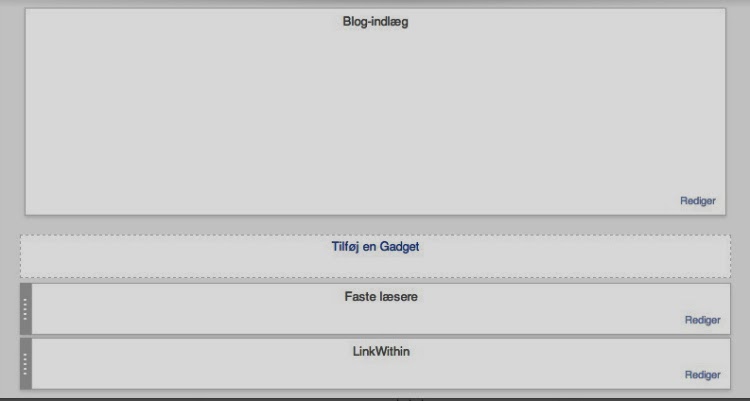
Som i kan se på mit layout, er widget'en under Blog-indlæg, hvilket er det bedste sted at sætte den. Der kan komme til komplikationer, hvis den er placeret anderledes. Du kan nu fjerne overskriften, hvis du ikke vil have, at den står i bunden af din blog. Det vil ikke kunne ses, og det fungerer præcis, som på min blog.
HVORDAN FÅR JEG RELATEREDE INDLÆG I BUNDEN AF HVERT INDLÆG?
I hvert fald har jeg fundet det lettest at bruge LinkWithin til formålet! - Tryk på linket!
Du er nu på en hjemmeside, der ser ud, som på billedet. Ved email skriver du din email, jeg ved ikke helt, hvorfor - men det skal du. Ved blog link, der skriver du hele din blogs link (også http://-delen).
Tryk nu på Get Widget!.
Så kommer denne her tekst frem. Gør som der står og tryk på Install Widget.
Her vælger du så, hvilken af dine blogge (hvis du har mere end en), der skal have de relaterede indlæg i bunden af hvert indlæg. Titlen skal du bare lade være.
Tryk på Tilføj widget.
Som i kan se på mit layout, er widget'en under Blog-indlæg, hvilket er det bedste sted at sætte den. Der kan komme til komplikationer, hvis den er placeret anderledes. Du kan nu fjerne overskriften, hvis du ikke vil have, at den står i bunden af din blog. Det vil ikke kunne ses, og det fungerer præcis, som på min blog.








Ingen kommentarer :
Send en kommentar
TUSIND TAK FOR DIN KOMMENTAR!